Part 1: Initialise Web Hosting and Flutter Project Part 2: Implement Android App Links
Since IOS universal link implementation involves the team id setting and upload entitlements file to developer console, the following part requires Apple Developer account.
Config info.plist
Open Runner/info.plist to enable flutter deep link and setup universal link schema and domain.
<key>FlutterDeepLinkingEnabled</key>
<true/>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>flutter-app-link.firebaseapp.com</string>
<key>CFBundleURLSchemes</key>
<array>
<string>https</string>
</array>
</dict>
</array>
Config Associated Domain
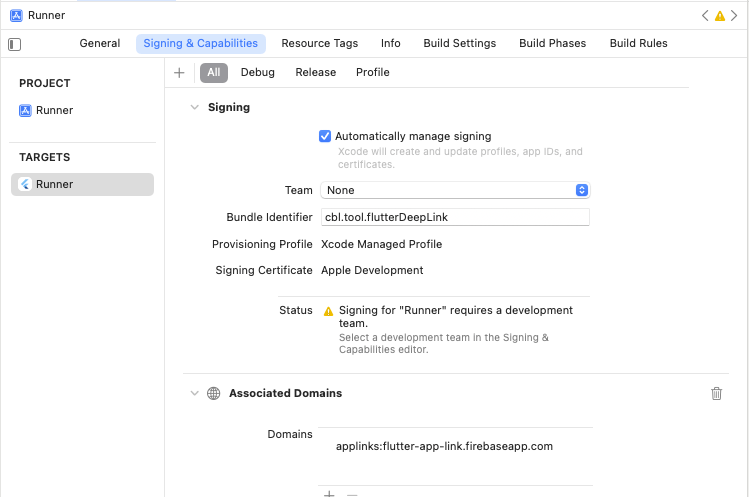
Logged in the developer account in xcode and open the IOS folder in xocde. Goto Singing & Capabilities to add applinks:flutter-link-firebaseapp.com to Associated Domain.

If you open the Runner/Runner.Entitlements, you will see the config is updated to the project.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:flutter-app-link.firebaseapp.com</string>
</array>
</dict>
</plist>
Then you may goto check the apple developer portal, the config will also synchonize to the portal.
Create apple-app-site-association
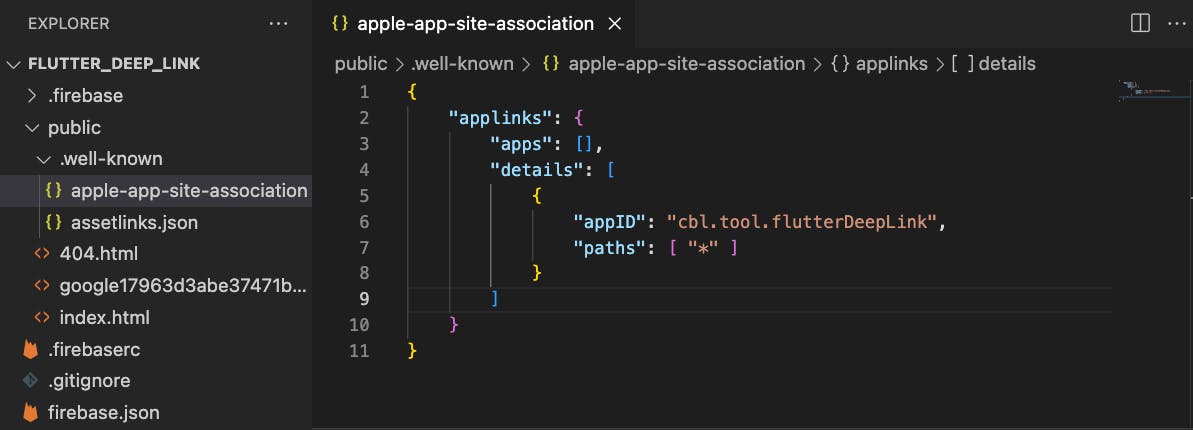
Similar to the Android, Apple requires to upload a json file apple-app-site-association which declare the relation between apple application and web. The format is like following:
{
"applinks": {
"apps": [],
"details": [{
"appID": "{team_id}.{app_budle_id}",
"paths": ["{paths}"]
}]
}
}
Team id can be found on the apple developer portal.
Open the web project, create a public/.well_known/apple-app-site-association file.

Run firebase deploy to upload the json file.
After around 2 days, you may test the web setup with Apple App Search API Validation Tool.
Test IOS Project Setup
Run the xcrun simctl openurl booted 'https://flutter-app-link-firebaseapp.com' to check if the simulator open the app directly. If yes, the setup is good.
Goto Part 4: Implement Mac App Universal Link[TBC]