Part 1: Initialise Web Hosting and Flutter Project
Manifest Intent Filter
Open main folders’ AndroidManifest.xml. Enable the flutter deep link and Add an intent filter inside the .MainActivity activity tag.
<meta-data
android:name="flutter_deeplinking_enabled"
android:value="true" />
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="flutter-app-link.firebaseapp.com"
android:scheme="https" />
</intent-filter>
MainActivity (Optional)
If you are required to do some handling when the app is being opened by app link, for example getting id to display certain page, you may need to listen to the link in MainActivity.
import android.content.Intent
import android.net.Uri
import android.os.Bundle
import io.flutter.embedding.android.FlutterActivity
class MainActivity: FlutterActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// TODO: onCreate received link action
val action: String? = intent?.action
val data: Uri? = intent?.data
}
// override this for deep link when launch mode is single-top
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
// TODO: onNewIntent received link action
val action: String? = intent?.action
val data: Uri? = intent?.data
}
}
If the android launch mode is singleTop, default flutter project setting, you need to ready to handle onCreate and onNewIntent.
General DAL File
Using app links in Android required to add a Digital Asset Links file which is a json file to web root to indicate the web and mobile app linkage. The DAL file can be easily generated with the Android Studio App Link Assistant.
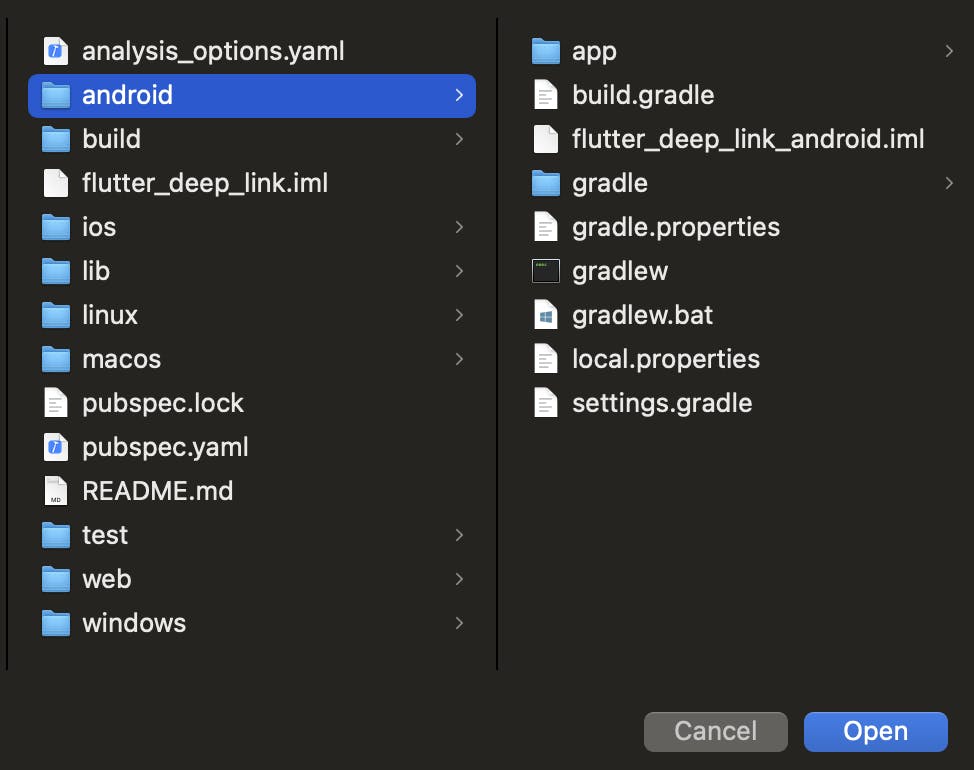
Open the android project with Android Studio.

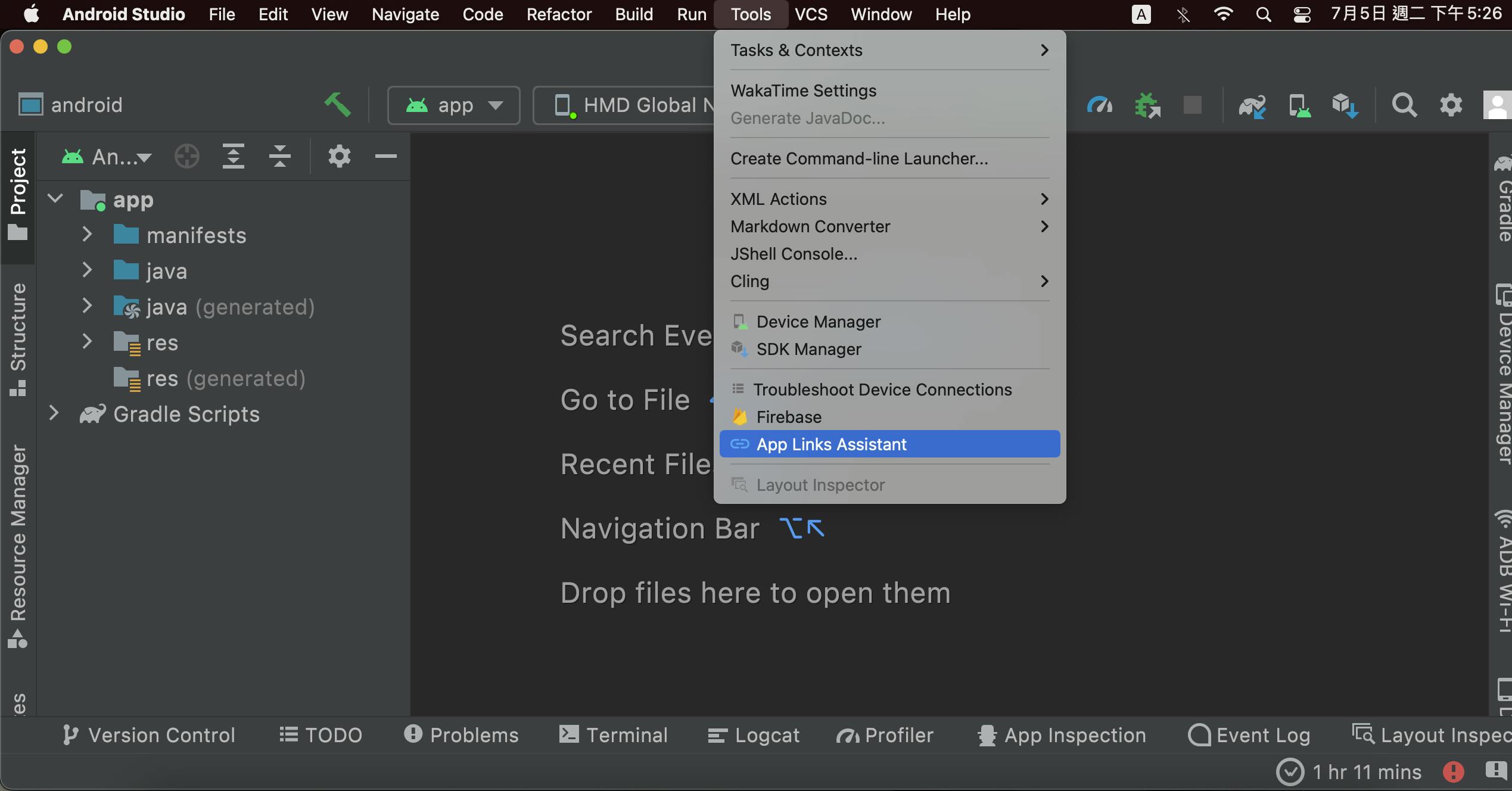
Select Tools>App Links Assistant.

The step 1 and 2 is already finished. The reason why I don’t use the assistant for the step 1 and 2 because manifest part can be easily done on the VsCode side and the assistant currently have problems on supporting the Kotlin code on activity.
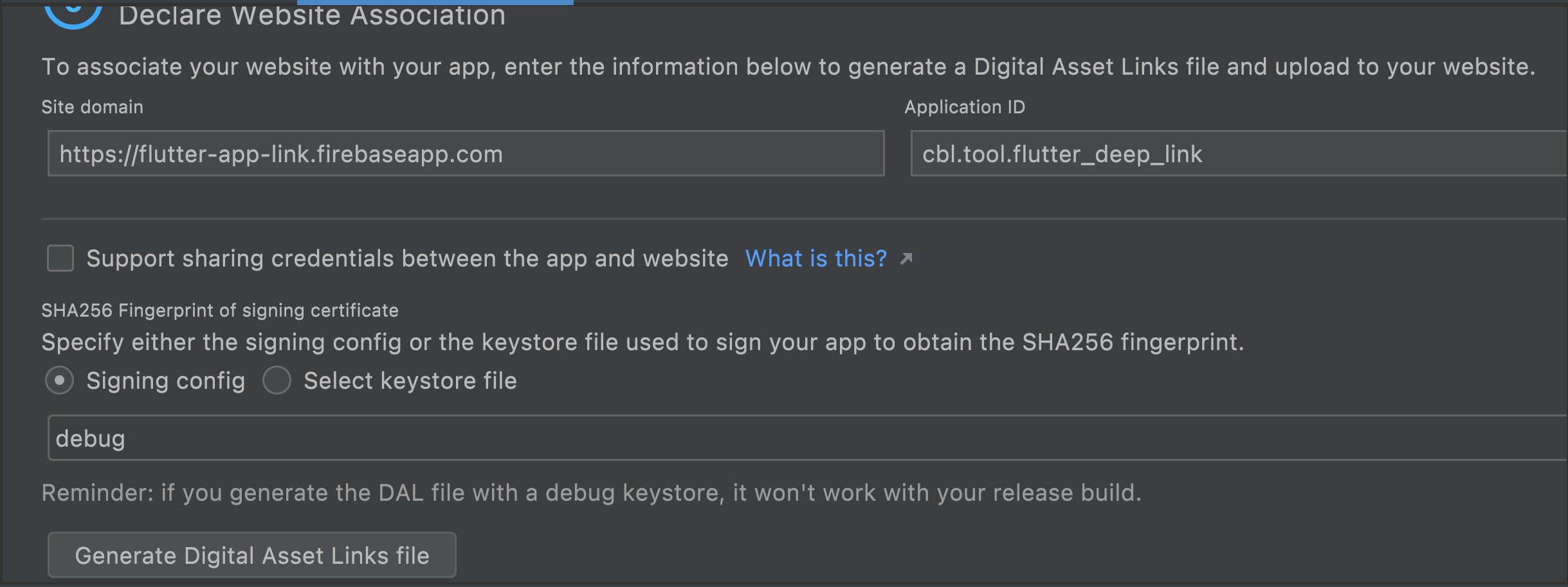
We directly go to step 3. Filling the site

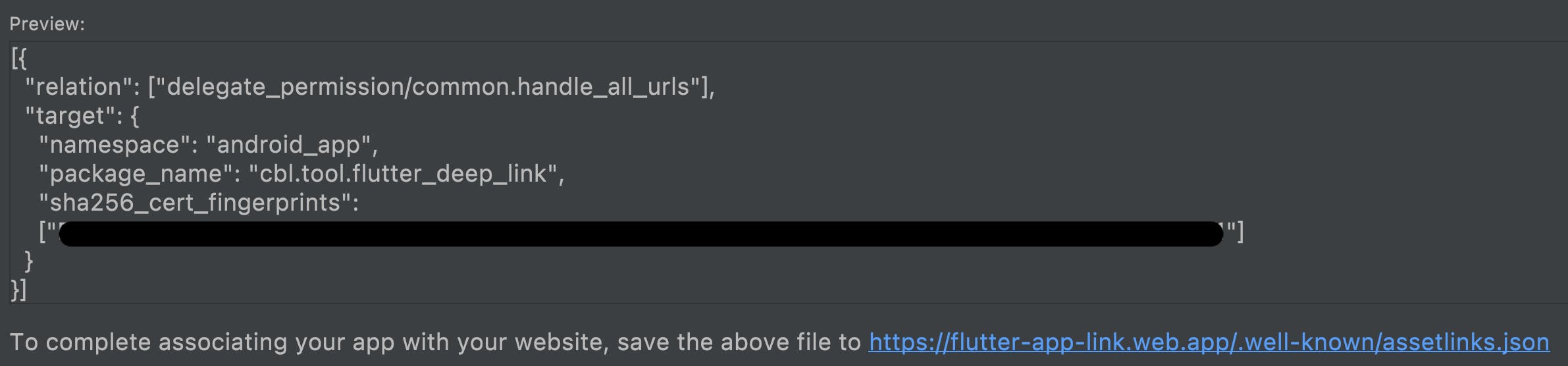
After press Generate Digital Asset Links file, the json content is generated.

Create assetlinks.json
Go back to the web project.
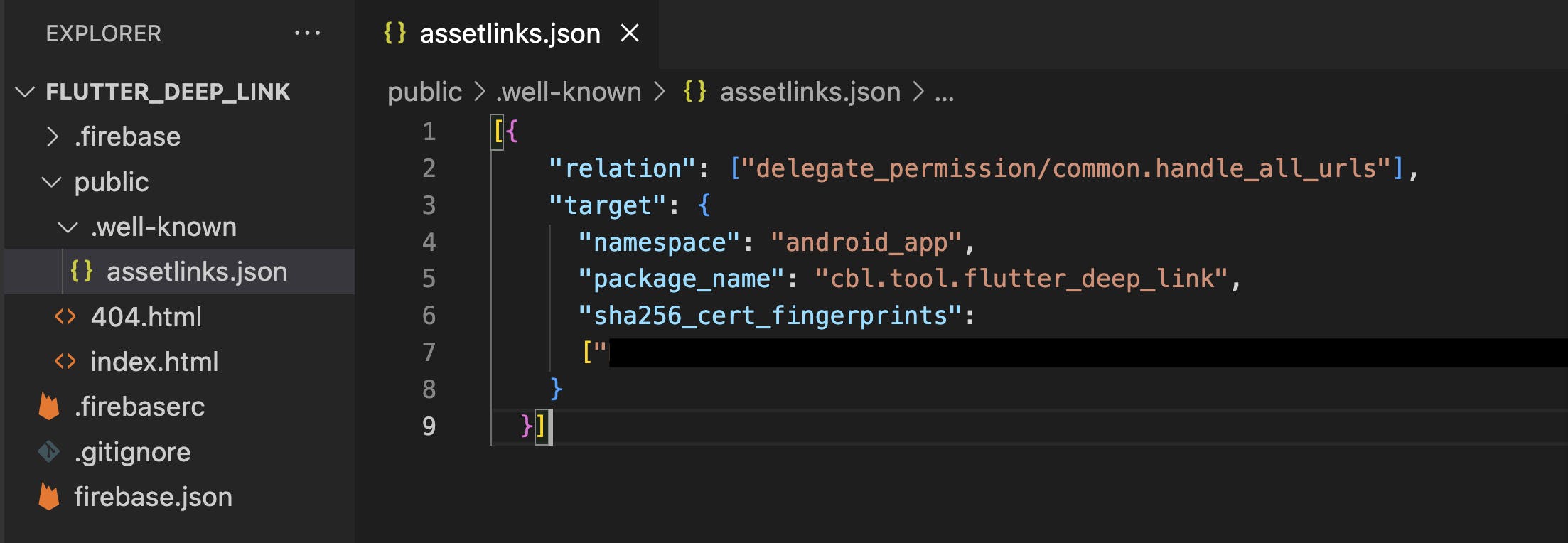
Create a folder call .well-known the app-to-web declaration will put in this folder. And then we create a file call assetlinks.json and copy those generated DAL info to this file.

Run firebase deploy to upload the file.
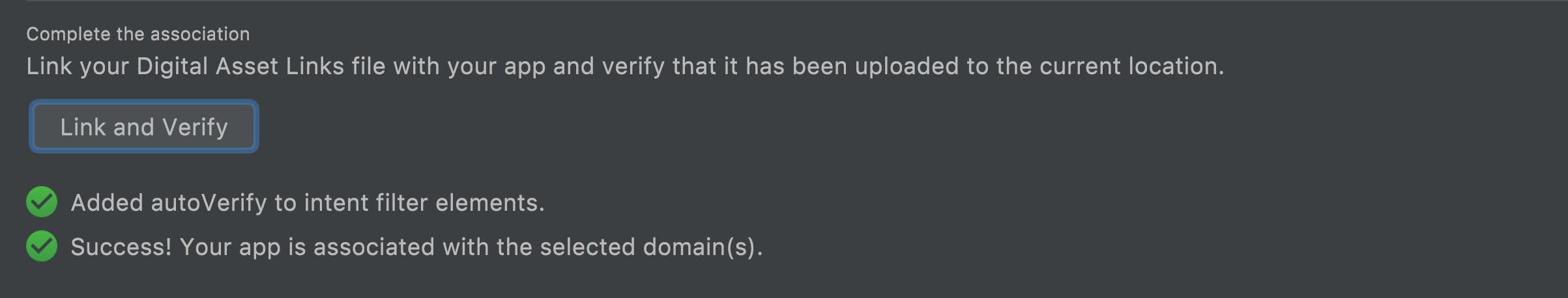
Go back to Android Studio, click the Link and Verify if the deploy is correct, the result should be all pass.

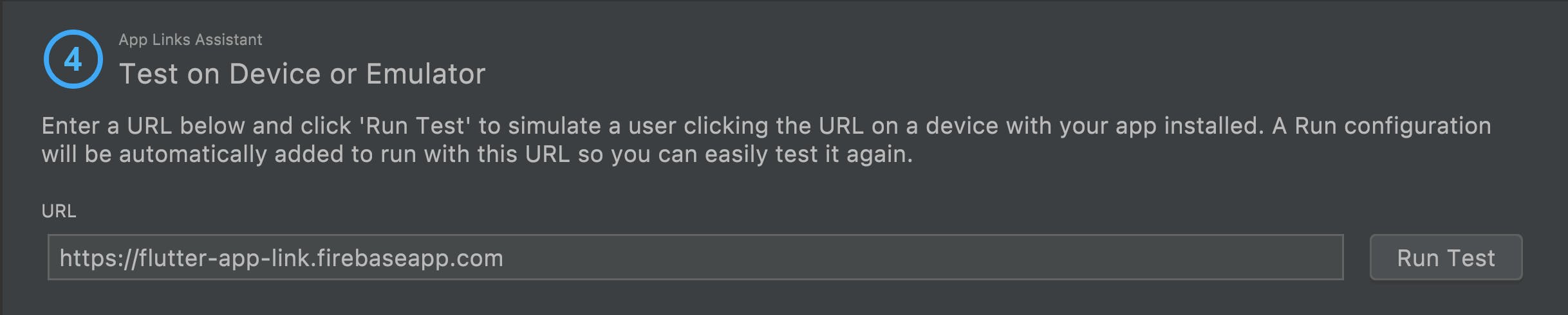
Test Android Setup
Goto step 4, you can test if the setup in android project is correct.

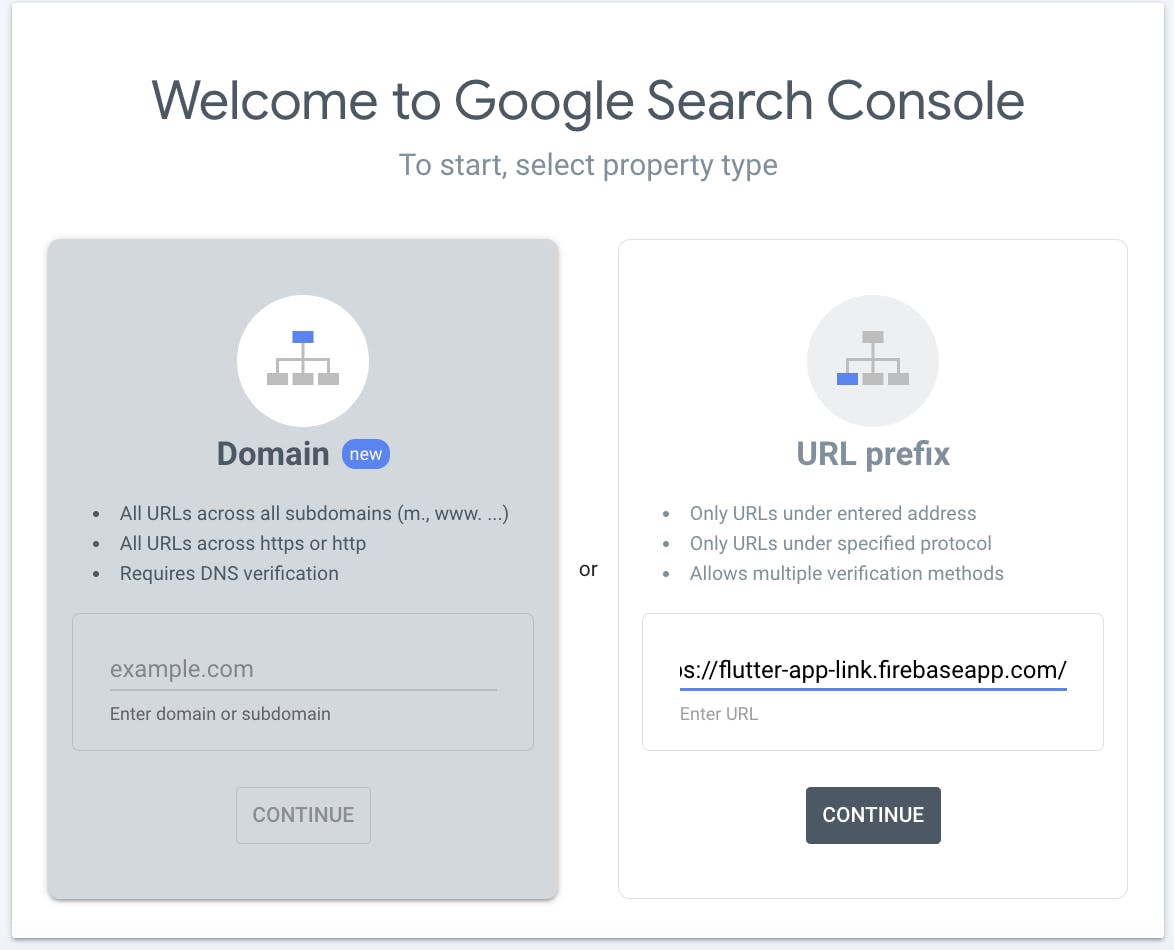
Claim Property from Google Search Console
Android app links only allow verified domain. Adding the claimed resource to enable the android app to open directly with registered web link.

It will ask you to place a googlexxxxxxxxxxxxxxxxxxxxxxxx file to the web project public folder. Open the web project adding the file and deploy to firebase by firebase deploy.
After some time, the search console property is claimed.
Result