I find that many tutorials for Google SignIn are using Firebase while Google SignIn does not require Firebase. Unless you want to use other Firebase service together, you can simply login with the Google Cloud Platform directly. In fact, the Firebase login is also using Google Cloud Platform. The difference is Firebase will help you automatically create the project in Google Cloud Platform and make the following config for you. This article is the steps how we do the config ourselves.
Create Google Cloud Platform Project
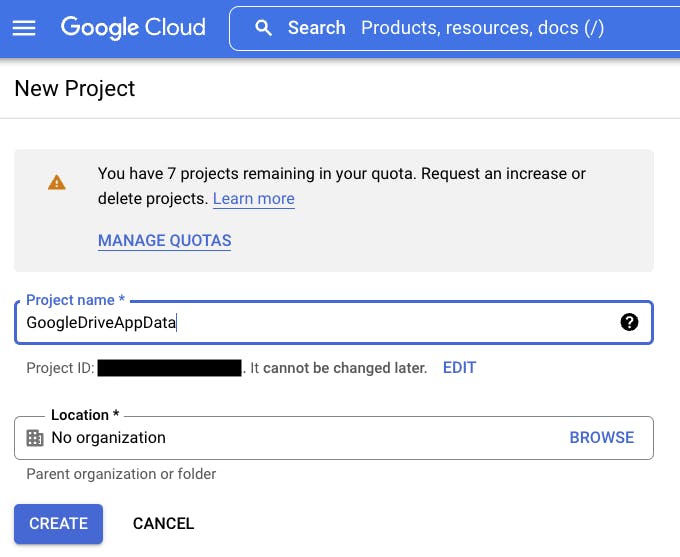
Goto Google Cloud Platform create a project. In this article, I have created a project called GoogleDriveAppData.

If you have previous project, please ensure you are opening it after created the project.

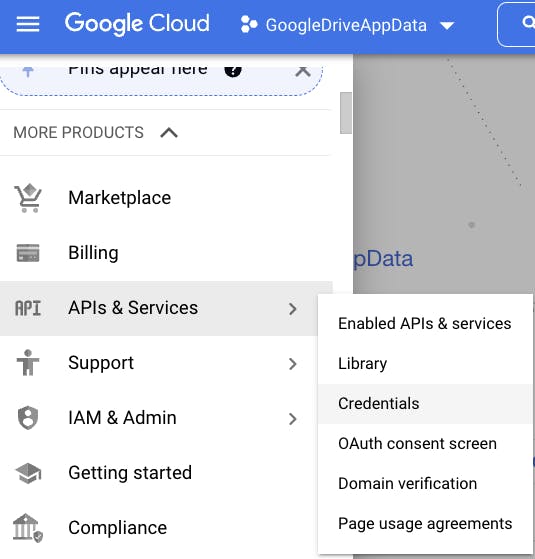
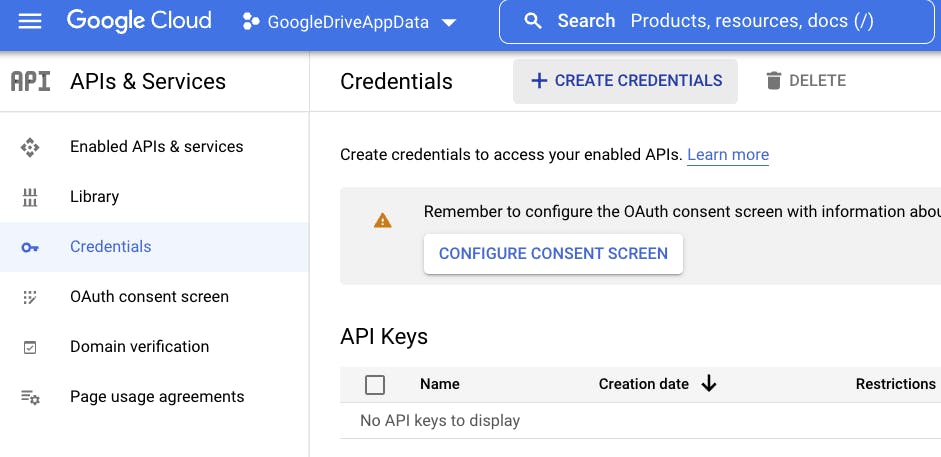
Goto side bar, select APIs & Services and click Credentials.

Then we need to first fill the credential consent. Let’s click Configure Consent Screen.

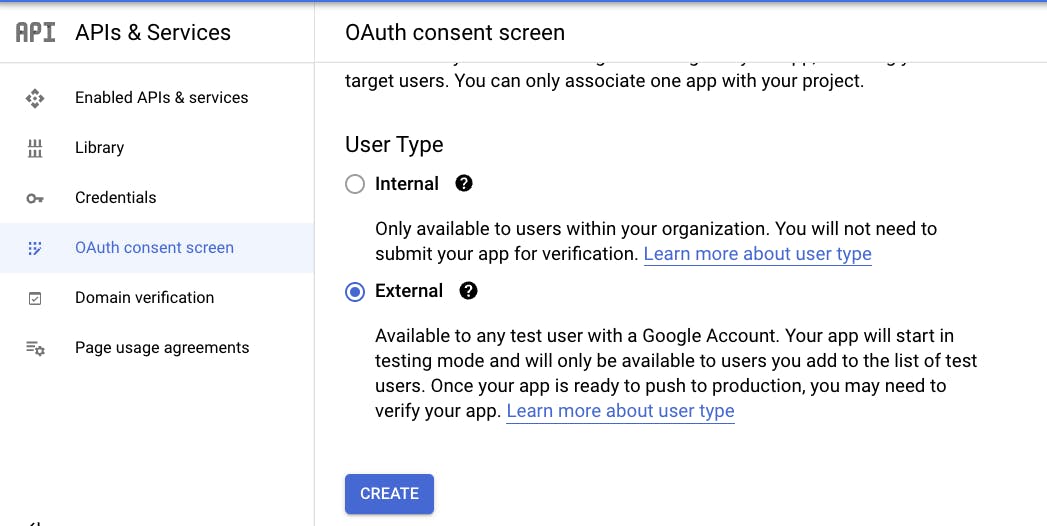
If you are doing the test for organisation Google Accounts, you can check Internal. In this article, we will choose External as we are using normal Google Accounts for test.

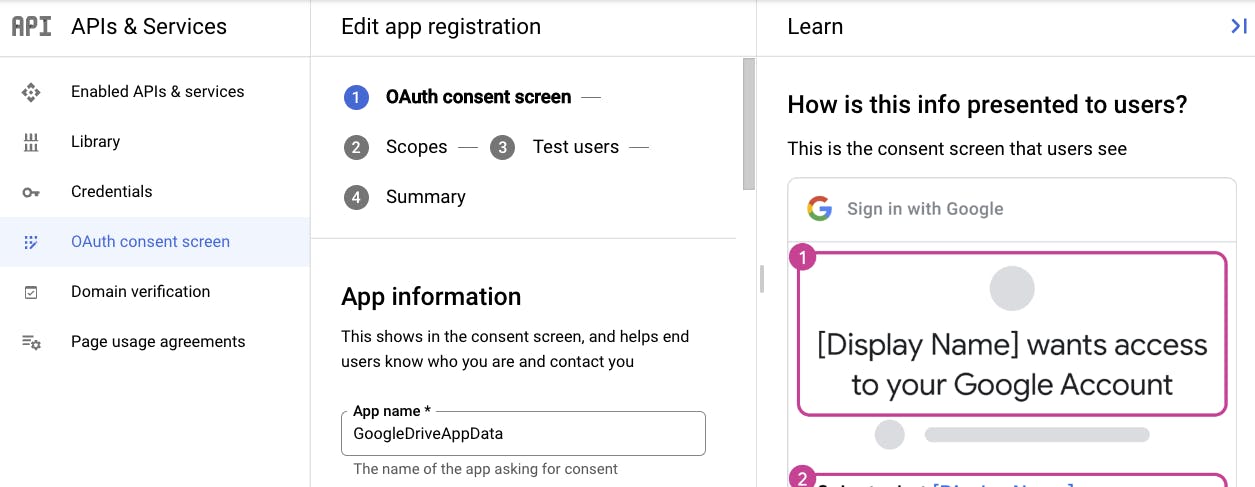
Fill the necessary information App name, user support email and developer contact email to the form. The reason why we are not filling all because this will start trigger the requirement of app verification. I suggest fill the others when the app is ready to publish.

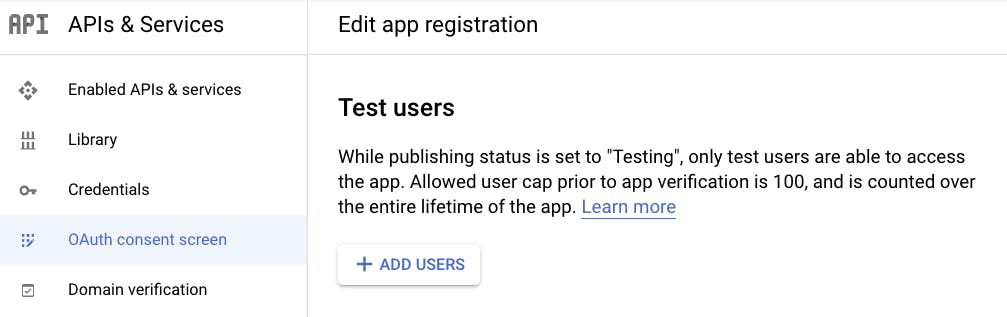
Add the test users for testing in Testing stage. Later you can set the app to published when go live.

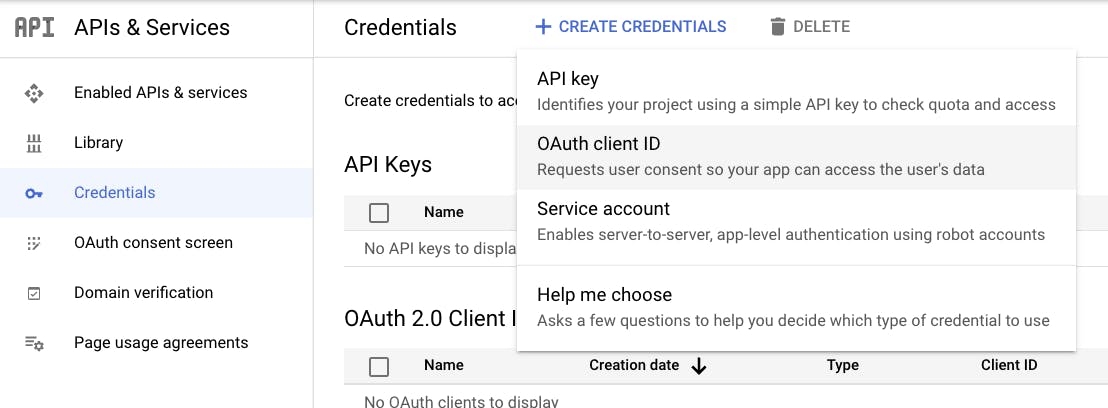
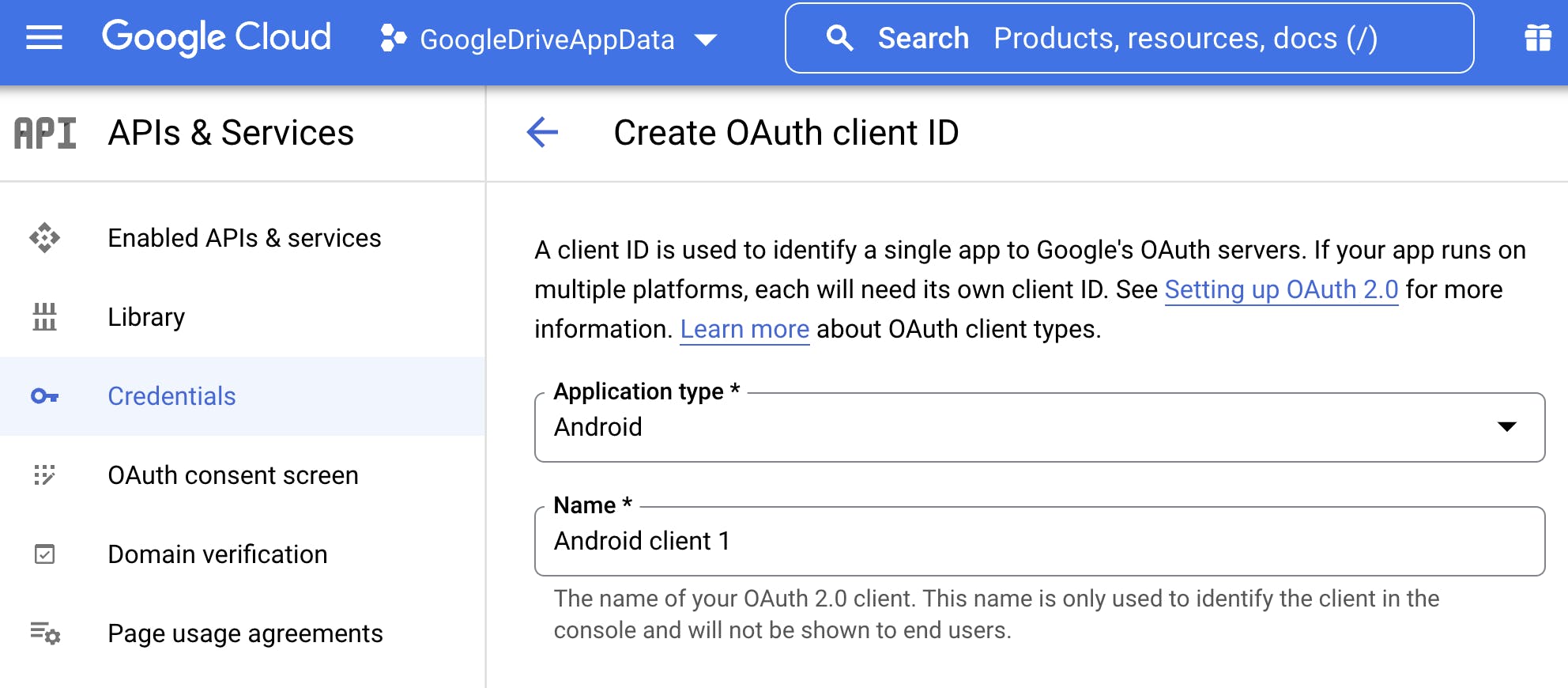
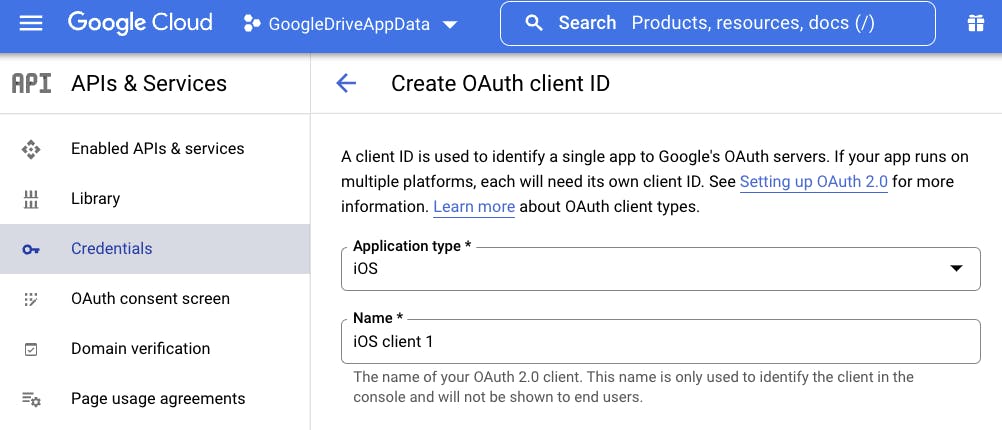
After the consent is filled, we will create a OAuth Client ID for both Android and IOS.

Similarly, fill the necessary information for Android and IOS. Fill the remaining information when the app is going to release.


IOS Project Config
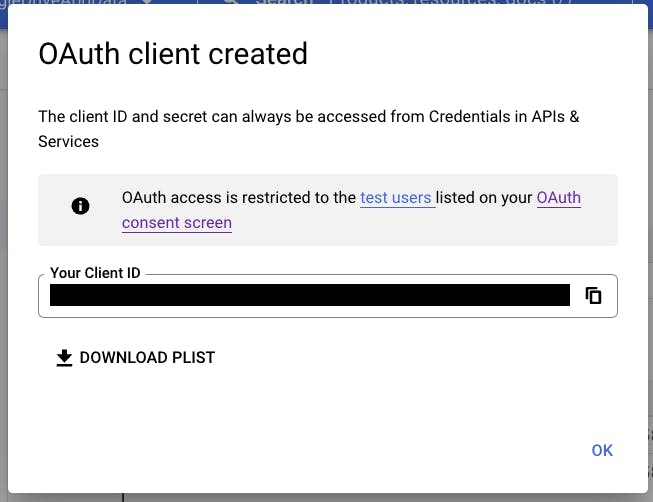
After the OAuth client for IOS is created, this dialog is popped up. You first download the plist file and rename it as GoogleService-Info.plist. And then place it under the flutter project’s ios/Runner folder.

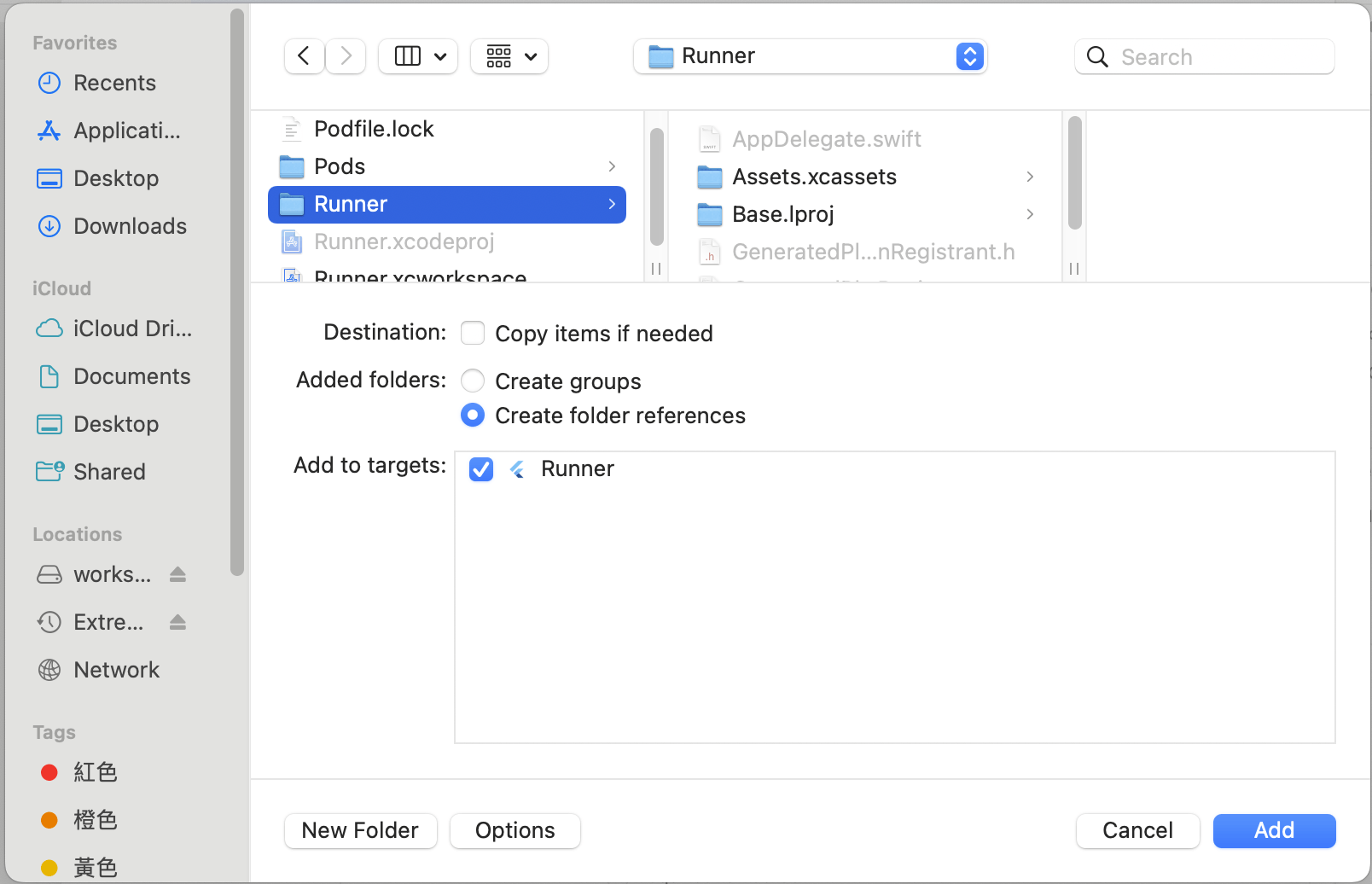
Open Xcode with the flutter’s IOS project. Right click Runner and select Add Files to "Runner". Select the GoogleService-Info.plist and click add to the target Runner.

Open info.plist and copy the following config to plist. You need to replace the REVERSED_CLIENT_ID from the GoogleService-Info.plist to the CFBundleURLSchemes array value.
<!-- Put me in the [my_project]/ios/Runner/Info.plist file -->
<!-- Google Sign-in Section -->
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<!-- TODO Replace this value: -->
<!-- Copied from GoogleService-Info.plist key REVERSED_CLIENT_ID -->
<string>com.googleusercontent.apps.861823949799-vc35cprkp249096uujjn0vvnmcvjppkn</string>
</array>
</dict>
</array>
<!-- End of the Google Sign-in Section -->
Flutter Project Config
Go back to the flutter project. Open the terminal and run flutter pub add google_sign_in to add the google_sign_in plugin to the project.
You can sign in with Google Account with following code. If the setting is correct, you will be able to popup an account selection dialog for Android and login page for IOS when app is first login.
GoogleSignInAccount? _googleUser;
Future<void> _signInGoogle() async {
try {
GoogleSignIn googleSignIn = GoogleSignIn(
scopes: [
///TODO: put scopes app will use
],
);
/// if previously signed in, it will signin silently
/// if not, the signin dialog/login page will pop up
_googleUser =
await googleSignIn.signInSilently() ?? await googleSignIn.signIn();
} catch (e) {
debugPrint(e.toString());
}
}
///sign out from google
Future<void> signOut() async {
GoogleSignIn googleSignIn = GoogleSignIn();
await googleSignIn.signOut();
_googleUser = null;
}
